Joy Dept. - An Interactive Installation
Background
For our master’s thesis project, I came together with three classmates to create Joy Dept. We all share the interest of learning how people use and interact in public spaces, and we have a goal of wanting to inspire joyful human interactions. We decided to do this by merging a public art installation with an interactive experience that encourages human connection through curiosity and delight. This one of a kind interactive installation, themed like a campsite, builds and scales as more people participate.
Roles: Technology Lead, Web Design, UX Research, Fabrication
Process
Preliminary Research
Before landing on our final idea, we conducted a few months of research to identify the problem we wanted to solve. We looked into the existing market to identify interesting work being done by other artists, architects, designers, etc. We completed a competitive analysis to further analyze projects that were especially interesting to us. This led to observations of various public spaces and affinity mapping the behaviors we found interesting there. After identifying the problem we wanted to solve, we completed more affinity mapping to decide what we would actually make.
Problem Statement from Research: The absence of personal comfort and compelling stimuli hinders human interaction in public spaces.
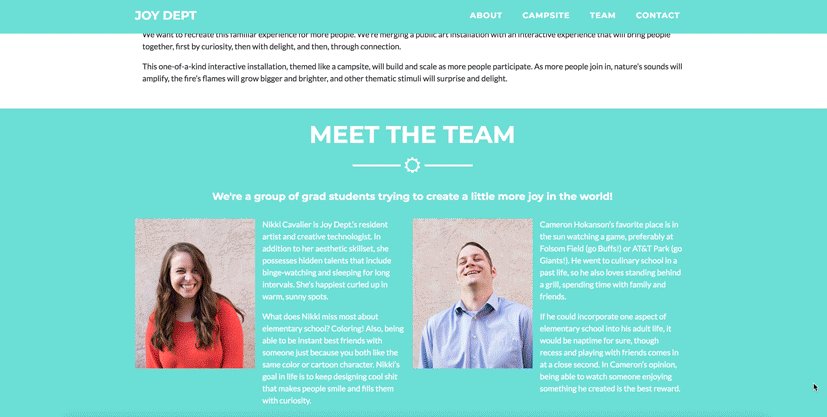
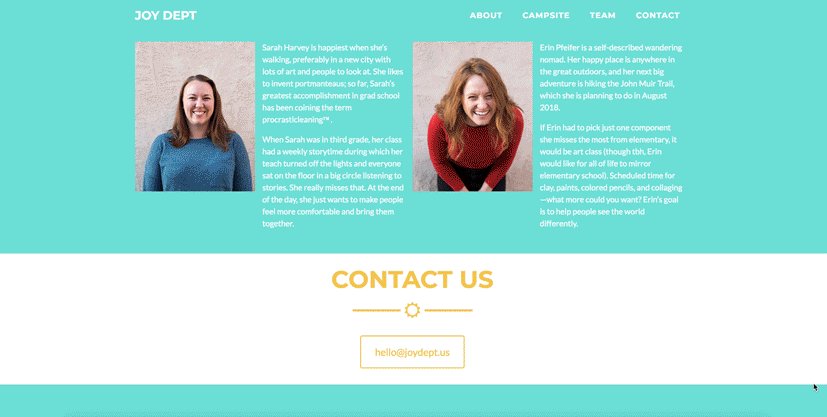
Web Design
In designing our website, it was important that it reflected our brand identity while also providing important information about our project, team, and Indiegogo campaign. This single scrolling site was created using Bootstrap as a front end framework.
View the code on github
Fundraising
In order raise funds for the prototyping and building of our project, we created an Indiegogo campaign.
Above is the video we used in conjunction with our campaign.
Through generous supporters, we raised over $1000 during our campaign!
Prototyping
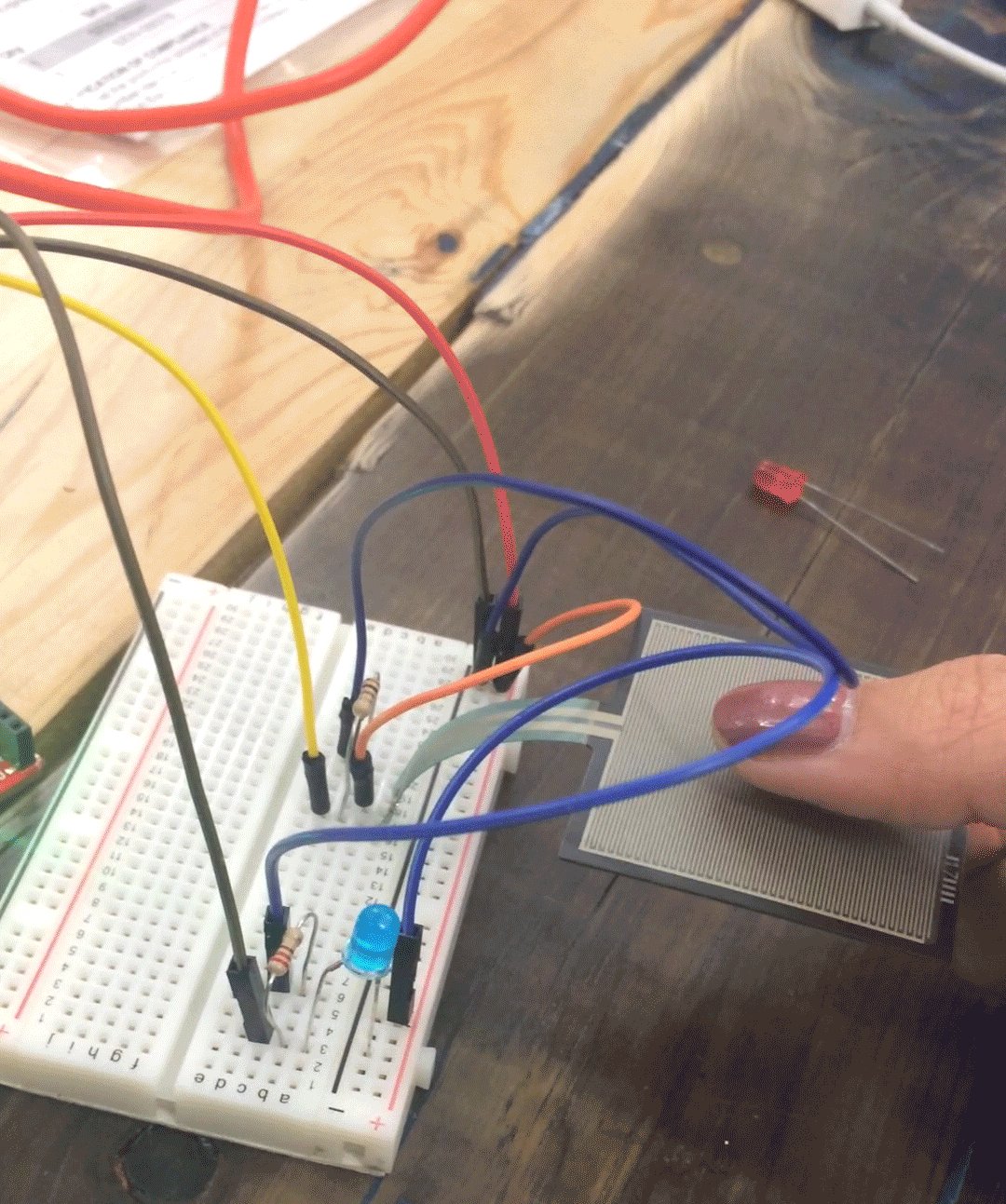
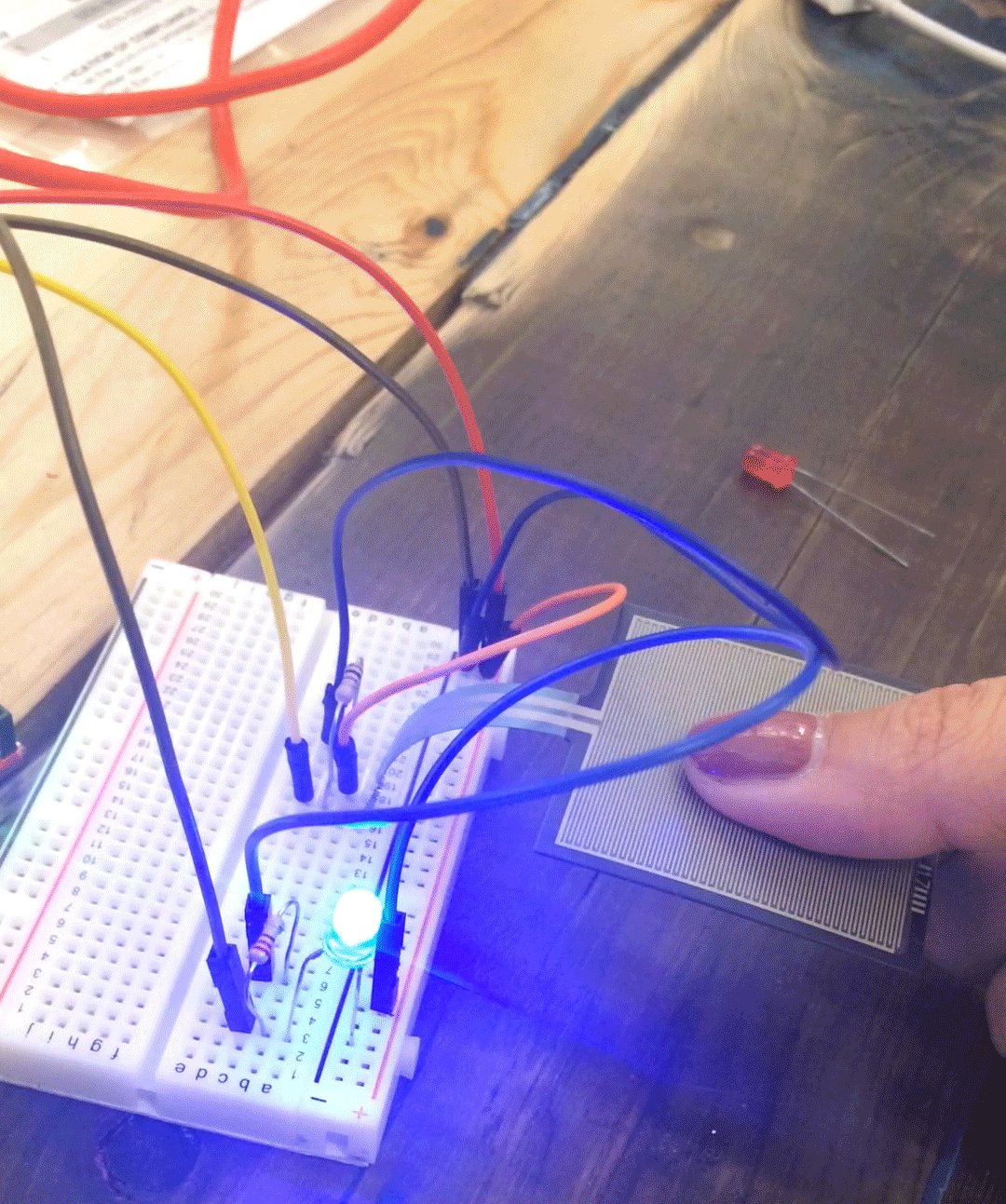
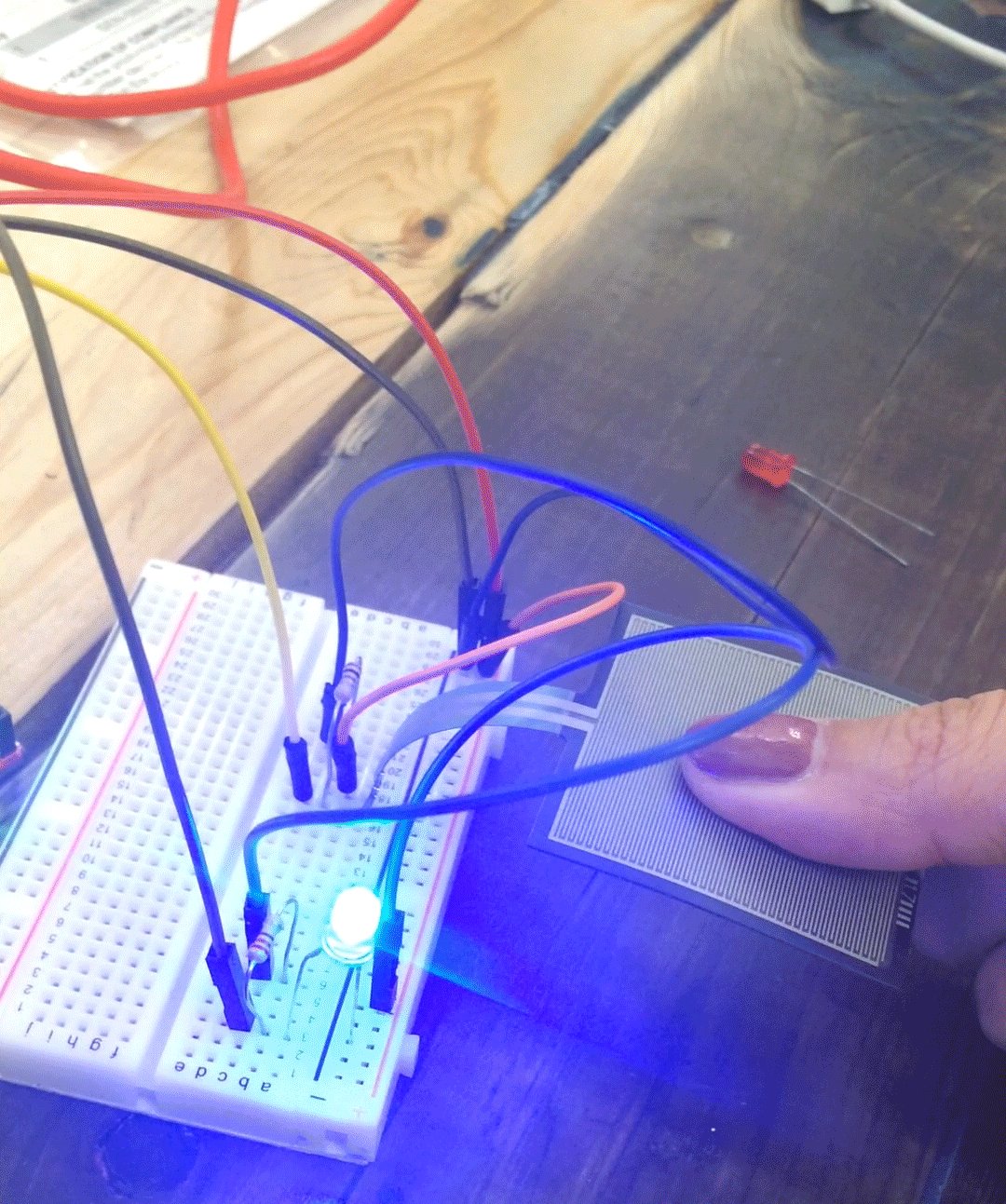
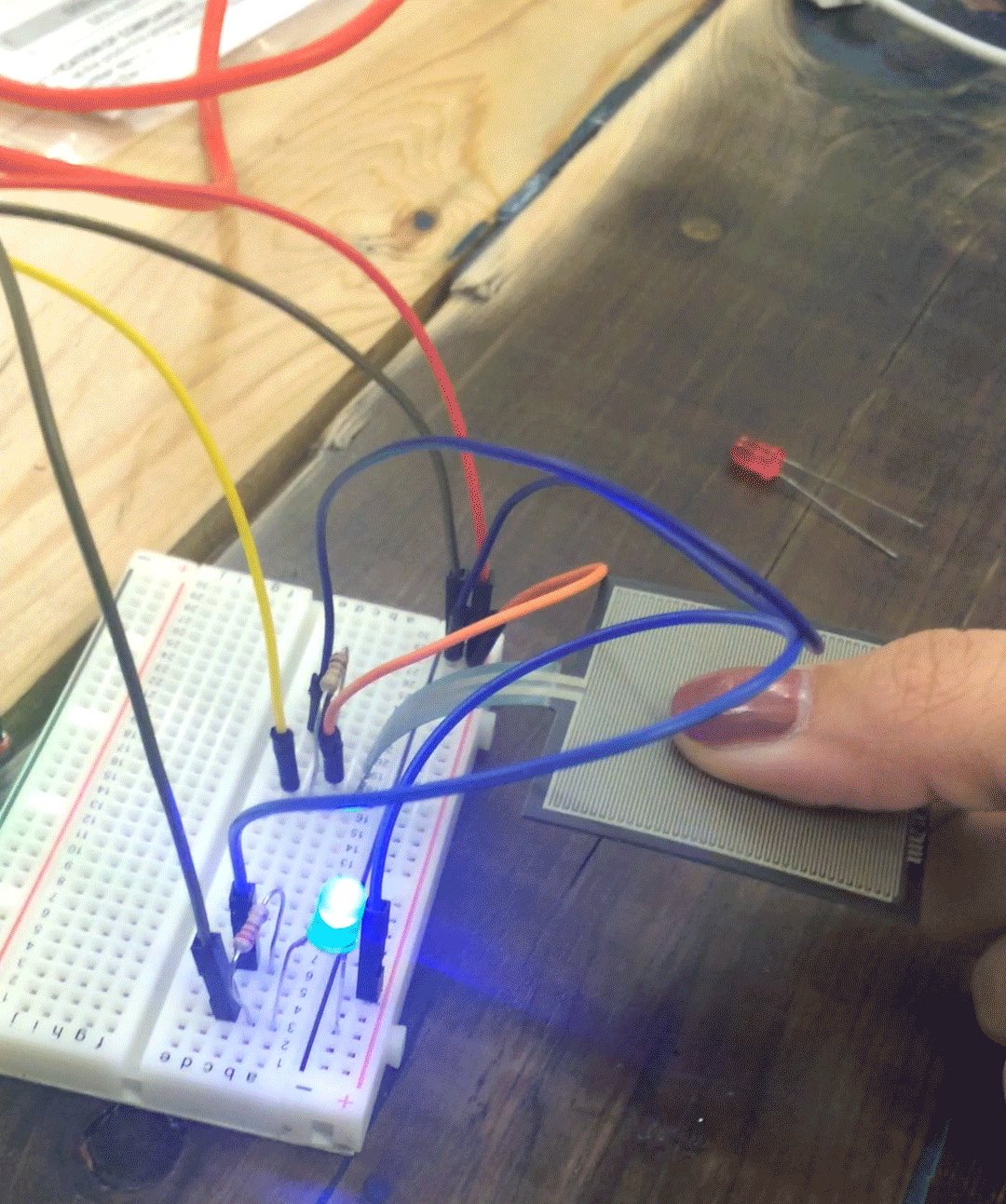
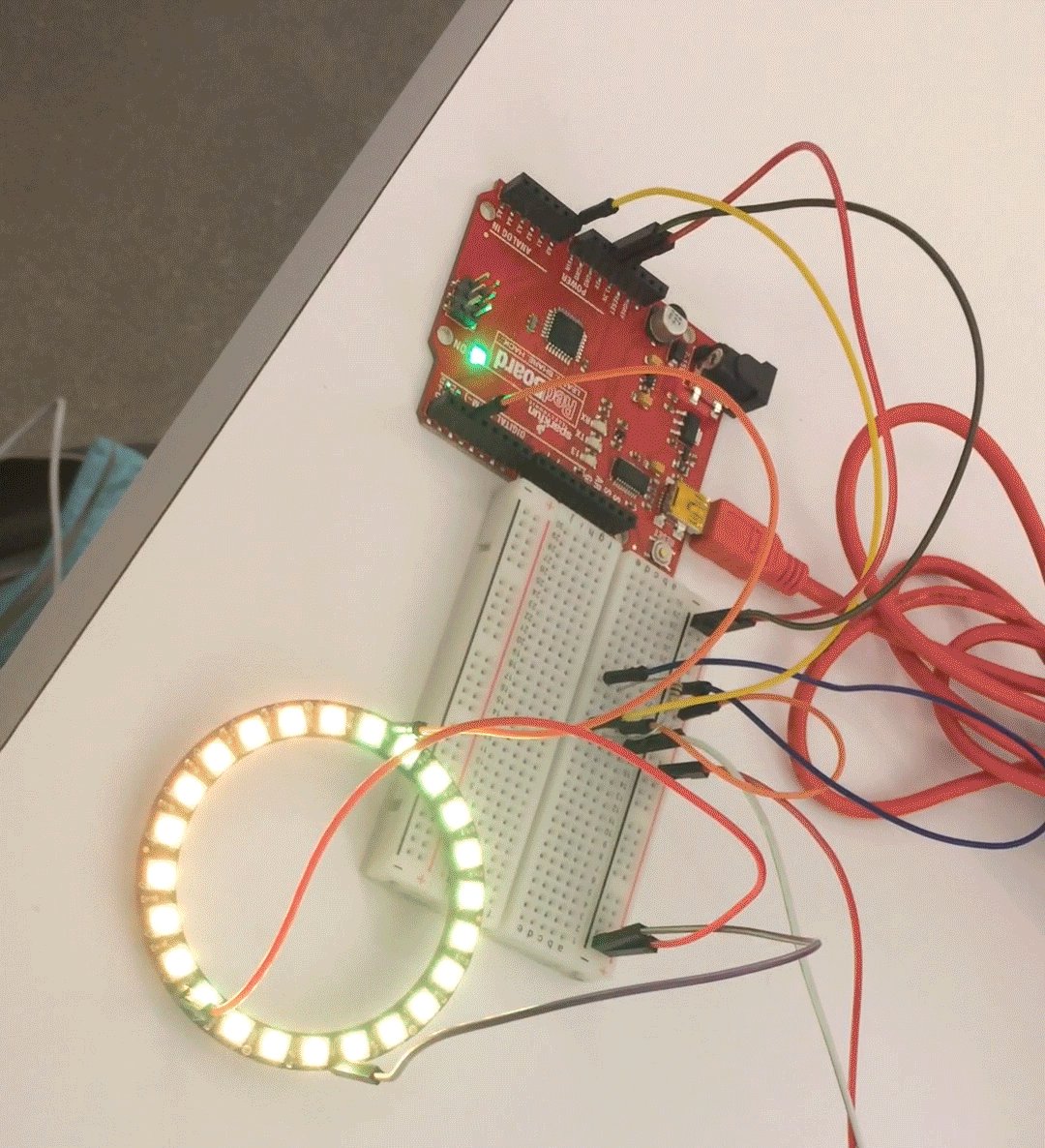
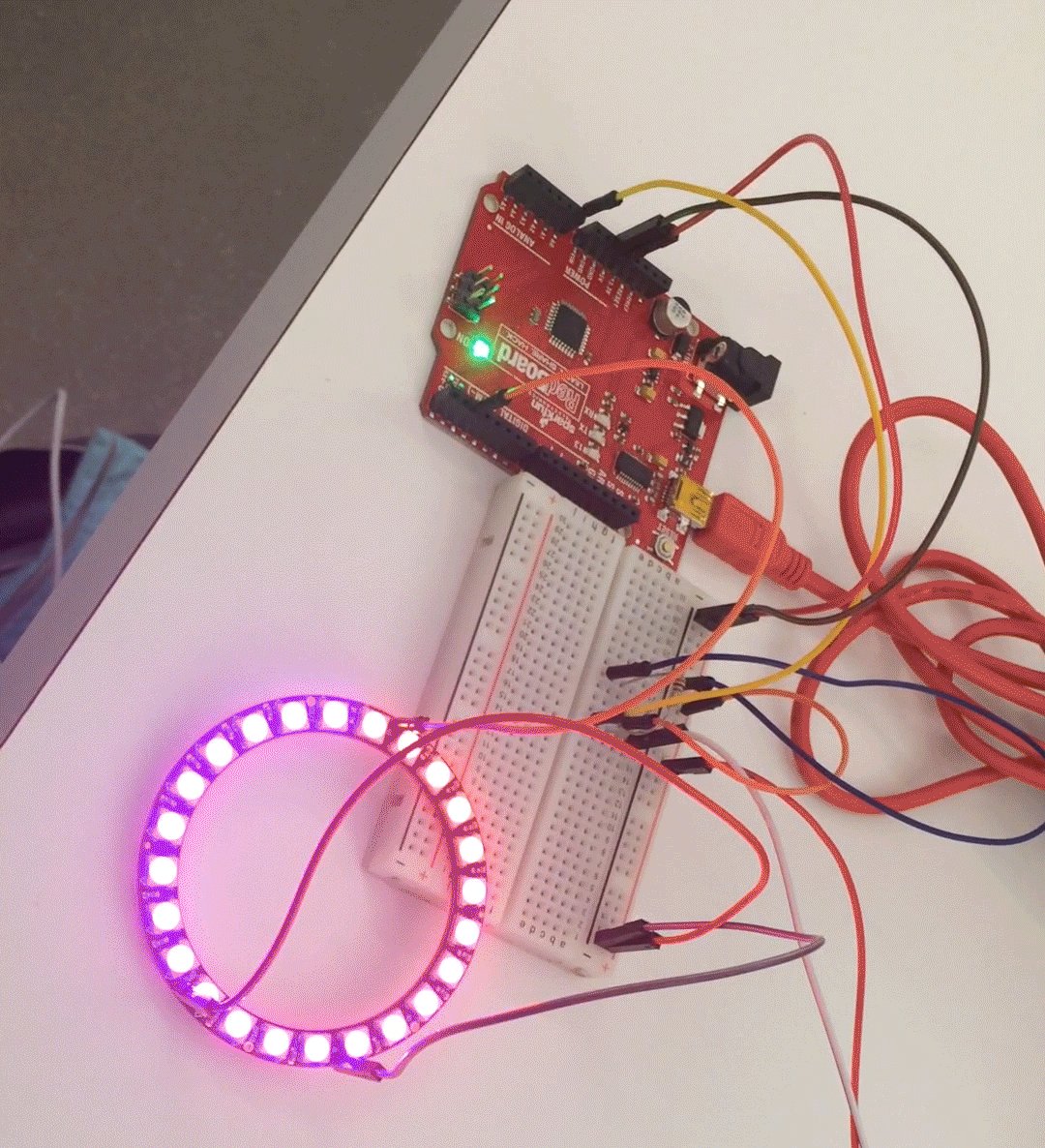
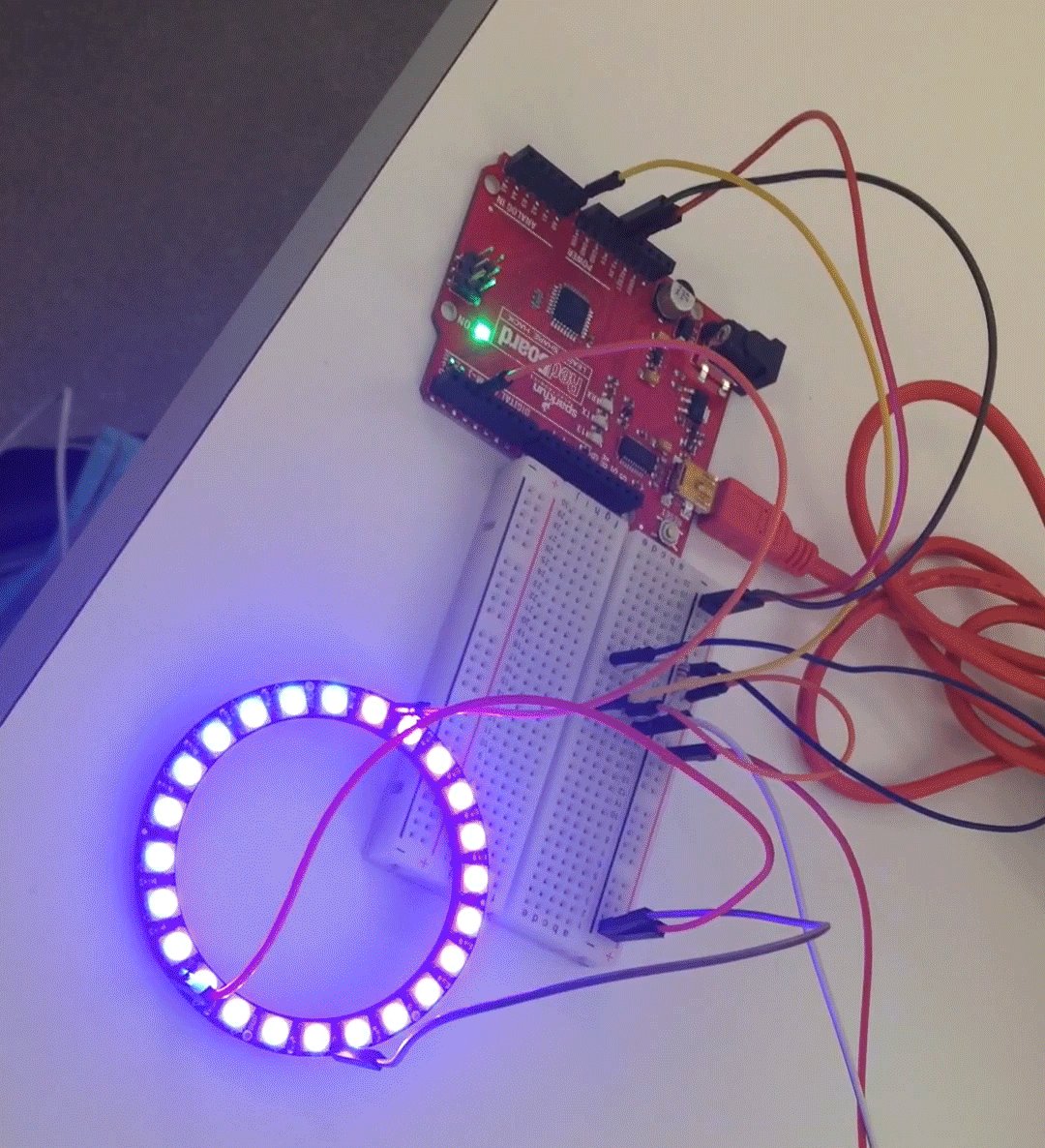
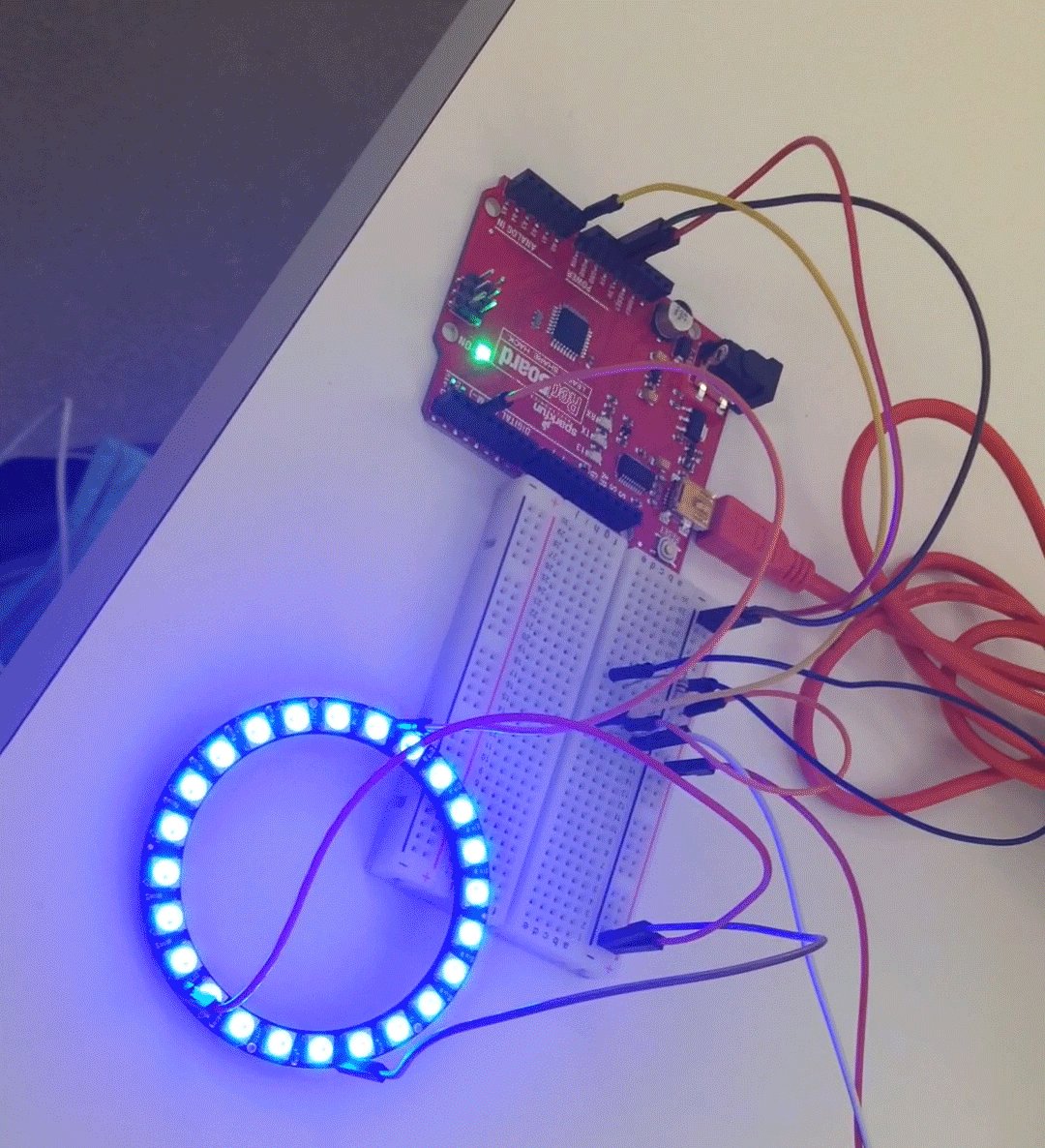
Prototyping for our project fell in two different categories—joy and technology. To observe how people would react to/interact with various joyful scenarios, we set up a puzzle in public spaces with an invitation to join in and a colorfully decorated bench in the middle of a college campus. Technological prototypes varied from creating a fire with a fan, tea lights, and fabric/streamers to experimenting with lights and pressure sensors connected to an Arduino.
Final Build
Programming/Wiring
The installation is controlled through six Arduinos (one for each seat). An FSR in each seat measures pressure and triggers lights underneath and in the fire. The diagram on the right shows the setup for one Arduino. The images below are soldered boards that connect to the Arduinos—one for RGB lights, one for mini lights, and one for ring lights/FSR.
View the final Arduino code here.
Installation
The final installation is available to help foster connections and ignite conversations at public events, offices, museums, etc.—anywhere where building social connections can have a positive impact.